L’aspetto visivo è fondamentale per illustrare con efficacia un qualsiasi argomento. Oggi esistono molte e diverse modalità di visualizzazione di dati e informazioni, pensiamo alla “data visualization”, alle infografiche, a ebook interattivi. Modi diversi che uniscono tecnologia, grafica e contenuti per spiegare concetti e dare informazioni.
Descrivere una frana per crollo o far vedere un video, o un’infografica interattiva, sono due modi diversi con efficacia esplicativa altrettanto diversa.
A meno che non si crei espressamente un contenuto digitale visivo, delle buone immagini o dei video possono sicuramente migliorare anche le voci del wiki NHW.
Immagini
Al di là del contenuto di una immagine, bisogna considerare alcune caratteristiche tecniche.
Un’immagine digitale è formata da pixel, abbreviazione di “picture element”: quadrati piccolissimi dove ciascuno contiene una parte delle informazioni dell’immagine. Maggiore numero di pixel, maggiore sarà la quantità di informazioni contenute dall’immagine abbreviazione per “picture element”. La risoluzione di un’immagine è misurata in dpi (dots per inch), un’immagine per la stampa dovrà avere un’alta risoluzione (es. 300 dpi), mentre per il web bastano 72 dpi.
La qualità dell’immagine non dipende solo dalle sue dimensioni e dalla risoluzione, ma anche dal tipo di formato di file.
Il formato JPG è quello più conosciuto, ed il più utilizzato per le immagini fotografiche, perché i file sono leggeri pur mantenendo una buona risoluzione. La leggerezza è una caratteristica fondamentale per le immagini da utilizzare in un sito web. Un’immagine pesante rallenterà il caricamento del sito diminuendo la qualità della fruizione per l’utente.
Prima di caricare un’immagine controllate quindi risoluzione, dimensioni (larghezza e altezza) e il peso.
Per un sito web va bene una risoluzione 72dpi e un “peso” del file al massimo di 600 KB, per quanto riguarda le dimensioni (larghezza e altezza) meglio avere un’immagine grande (es. 960/1500 px), anche se sarà inserita nella pagina di dimensioni più piccole. Non utilizzare nel modo più assoluto file in formato GIF. Per lavorare le immagini potete utilizzare Photoshop, che Adobe ha rilasciato nella versione CS2 freeware (il codice seriale per scaricare lo trovate nella stessa pagina).
Per quanto riguarda le immagini grafiche, o le illustrazioni, valgono le stesse indicazioni (dimensioni, qualità e NON immagini gif). Un buon formato per le immagini grafiche è il “PNG”.
Come inserire le immagini in WordPress? A questo link troverete una semplice guida.
Diritti: Assicurarsi che le immagini non siano coperte da diritti d’utilizzo.
Video e altri media
In questo sito sono stati configurati dei limiti di caricamento e i formati video (mp4, mov, avi, ecc.) sono rifiutati dal sistema, perché non è buona prassi caricare video in un sito, a meno che non si abbia un server adeguato e dedicato.
Per i video e per altri media, vengono utilizzate le piattaforme di content sharing, youtube, vimeo, issuu, thinglink, soundcloud, audioboom, flickr, slideshare. Per ogni tipo di media e di documento basta scegliere la piattaforma più adeguata, caricare il file e renderlo disponibile a tutti. Le piattaforme di content sharing hanno un altro vantaggio: permettono di attingere anche a risorse video o di altro tipo realizzate da altri.
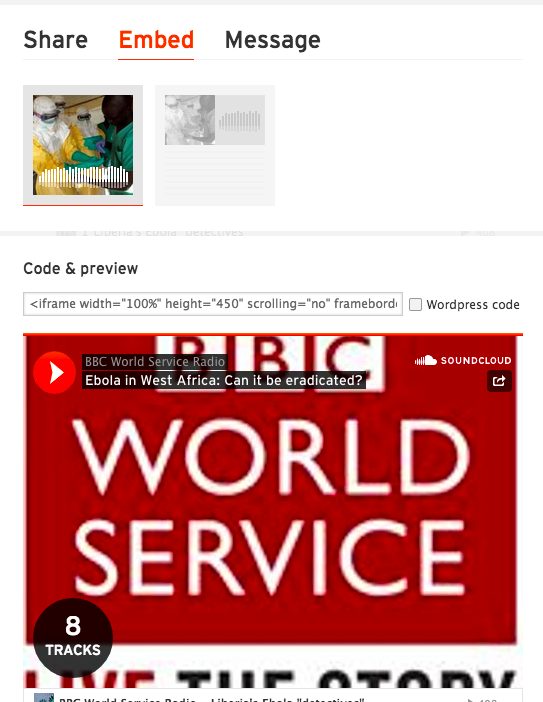
Le diverse piattaforme di content media sharing permettono di inserire il contenuto media nella nostra pagina utilizzando un codice “embed”.
Nell’immagine l’esempio di youtube

Nel campo evidenziato il codice da inserire nel wiki post, che ha questo tipo di sintassi: <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/Vr-7rLKkRXU?rel=0&showinfo=0″ frameborder=”0″ allowfullscreen></iframe> ; il risultato è il video che vedete inserito nella pagina.
 Il codice si inserisce nel testo del wiki post (Area “Edit”) assicurandosi di essere in modalità “testo”. (si veda figura)
Il codice si inserisce nel testo del wiki post (Area “Edit”) assicurandosi di essere in modalità “testo”. (si veda figura)
Stessa procedura per altri media inclusi anche GoogleMaps e altri strumenti di web mapping; e ancora Sound cLoud, Issuu, Vimeo, Slideshare, e così via.